React Native API模块 之ToastAndroid #
ToastAndroid #
模块:ToastAndroid。android平台的toast消息。
该ToastAndroid模块是把Android平台原生模块Toast封装成一个JS模块使用,来进行弹出一个toast消息。该模块有一个'show'方法会传入下面两个参数:①:message string 字符串格式,设置要进行toast显示的文本 ②:duration int格式 toast消息弹出显示的时长。有两个可选值ToastAndroid.SHORT或者ToastAndroid.LONG
(二)方法
1.show(message:string,duration:number) static 静态方法,该设置toast消息的弹出
(三)属性
1.SHORT 静态int值,表示toast显示较短的时间
2.LONG 静态int值,表示otast显示较长的时间
(四)使用实例
ToastAndroid具体代码如下:
'use strict';
import React, {
AppRegistry,
Component,
StyleSheet,
Text,
View,
ToastAndroid,
TouchableHighlight,
} from 'react-native';
class CustomButton extends React.Component {
render() {
return (
<TouchableHighlight
style={styles.button}
underlayColor="#a5a5a5"
onPress={this.props.onPress}>
<Text style={styles.buttonText}>{this.props.text}</Text>
</TouchableHighlight>
);
}
}
class ToastAndroidDemo extends Component {
render() {
return (
<View>
<Text style={styles.welcome}>
点击弹出短时间的toast
</Text>
<CustomButton text="点击弹出短时间toast"
onPress={()=>ToastAndroid.show('点击我好疼,短时间的~',ToastAndroid.SHORT)}/>
<Text style={styles.welcome}>
点击弹出长时间的toast
</Text>
<CustomButton text="点击弹出长时间toast"
onPress={()=>ToastAndroid.show('点击我好疼,长时间的~',ToastAndroid.LONG)}/>
</View>
);
}
}
const styles = StyleSheet.create({
button: {
margin:5,
backgroundColor: 'white',
padding: 15,
borderBottomWidth: StyleSheet.hairlineWidth,
borderBottomColor: '#cdcdcd',
}
});
AppRegistry.registerComponent('ToastAndroidDemo', () => ToastAndroidDemo);
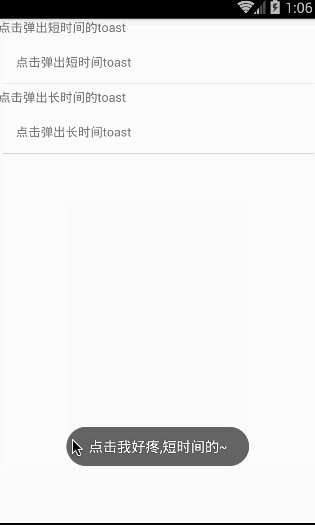
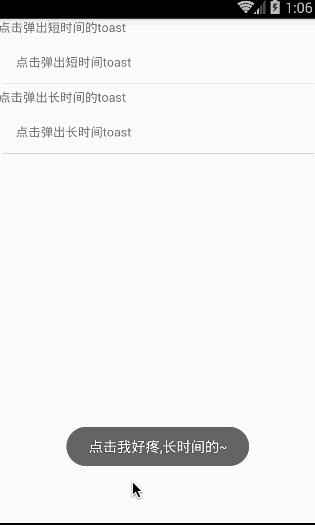
运行截图如下:

[全文完]
Created by ShenBao